
写真多め+テキスト最小限のレイアウトが特徴の「アイテム紹介ページテンプレート」を利用した記事のつくりかたです。

アイテム紹介用ページテンプレートをつかったサンプル記事です。
左右にカラムが分かれていて、右側のテキストエリアは固定、左側の写真だけがスクロールします。
記事作成のポイント

ユーザ画面に表示される1枚目の写真は、アイキャッチ画像をつかっています。
3枚の画像を表示させたいので、続きの2枚目、3枚目を登録します。写真は何枚でも、おこのみで。
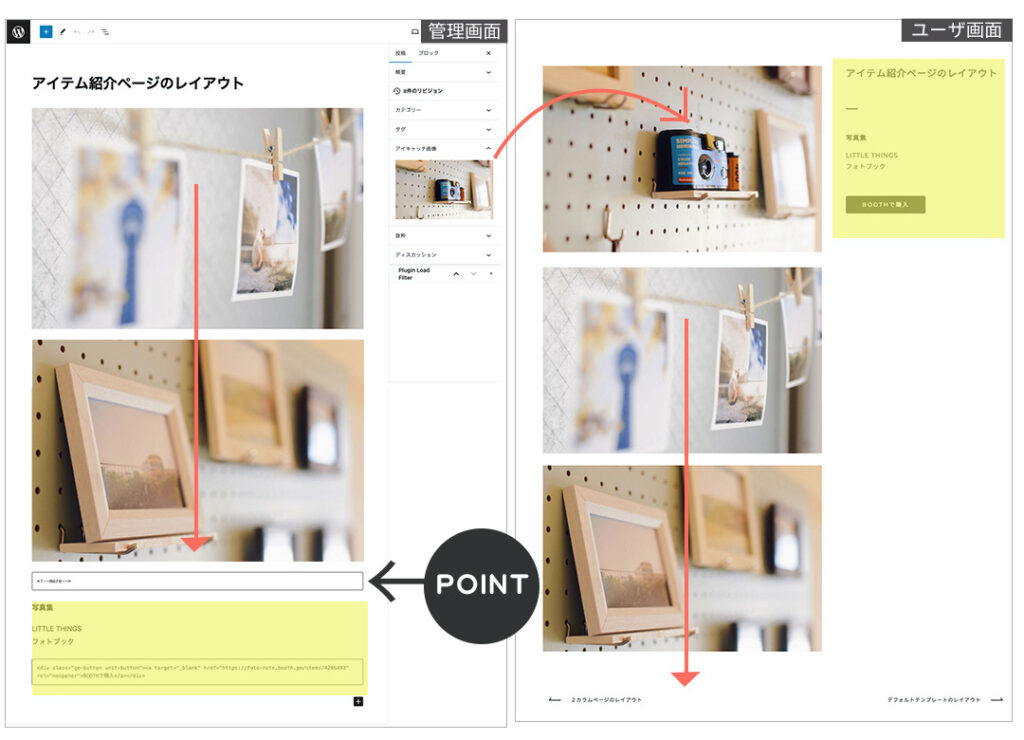
POINT は「仕切り線で挟む」。
仕切り線より上が写真エリア、下が右側に来る説明テキスト(黄色いエリア)として表示されるしくみになっています。
管理画面でのつくりかた
1枚目に表示させたい画像をアイキャッチ画像として設定します。
この画像が一覧ページや最新・関連記事のサムネイルにもなります。
2枚目以降、3枚目、4枚目・・と続く画像を登録していきます。
これで写真エリアは完成です。
POINT
次に、画像の下に「仕切り線」となる
<!--more-->を入力してから、右側のテキストエリア(黄色)の内容を入力します。
– 作品や商品の説明
タイトルの下に自動的に下線が入ります。
ここで入力したものは、下線の下に配置されます。
h3やpタグを使っての簡易的な説明を入れていきます。
– ボタンの設置
ボタンリンクを設置すると販売サイトへ誘導できます。
STORESなどECサービス各社では、コピペで実装できる埋め込みボタンが用意されています。各社の実装方法やガイドラインに従って埋め込み用コードを入れてみてください。
また、本テーマでは、記事の中でご利用いただけるボタン・テキストリンク等、コンポーネントを用意しておりますので、ボタンの埋め込みコードがない場合やサイト内のデザインを統一させたいと言った場合にぜひご活用ください。
画像がメインで補足的なテキストを入れるレイアウトになっておりますので、簡単な説明で、テキスト最小限にとどめていただけると幸いです。





