
2カラムレイアウト(投稿ページ)のサイドバーの設定

サイドバーは2カラムレイアウトテンプレートで、コンテンツの左側に表示されます。ヘッダー画像の下に設置エリアがあり、なにも設置していない状態ですと表示されません。「NEWS POSTS」(最新の投稿一覧4件表示)はスクロール固定されます。
PCからご覧の方は下にスクロールして動かしてみてください
↓
↓
↓
そろそろ固定されましたでしょうか。
↓
↓
↓
追記:バナーエリア増設(上下2箇所に設定可能)
「NEWS POSTS」と検索バーを挟んで上と下に管理画面から設置可能なエリアをつくりました。iframe広告や画像以外にも、埋め込みカレンダーなど設置してみてください。
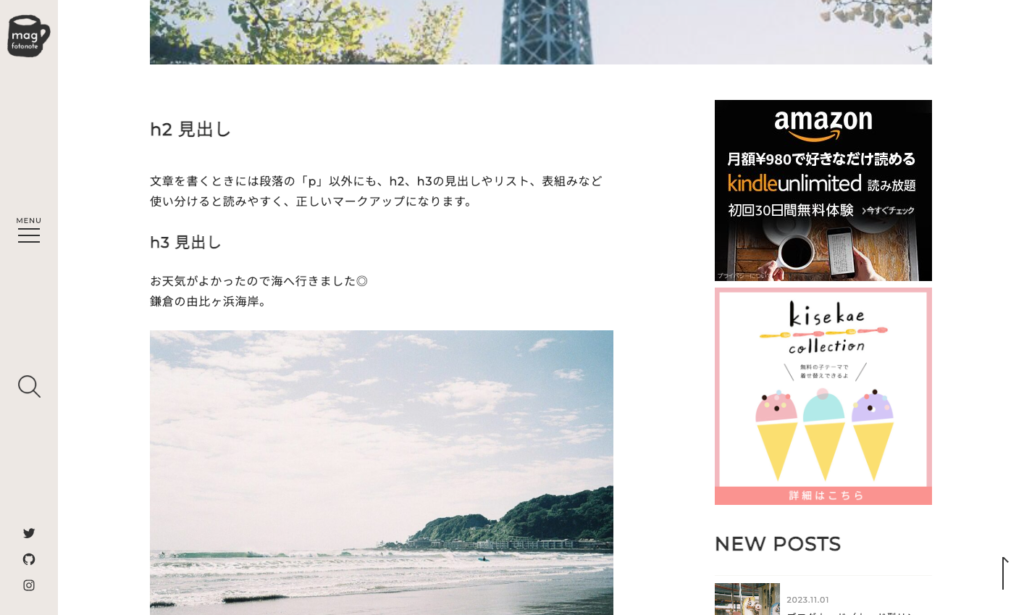
PCレイアウト・サンプル
試しにiframeのamazonのバナーと、画像+リンクのバナー2つ入れてみるとこのような感じで

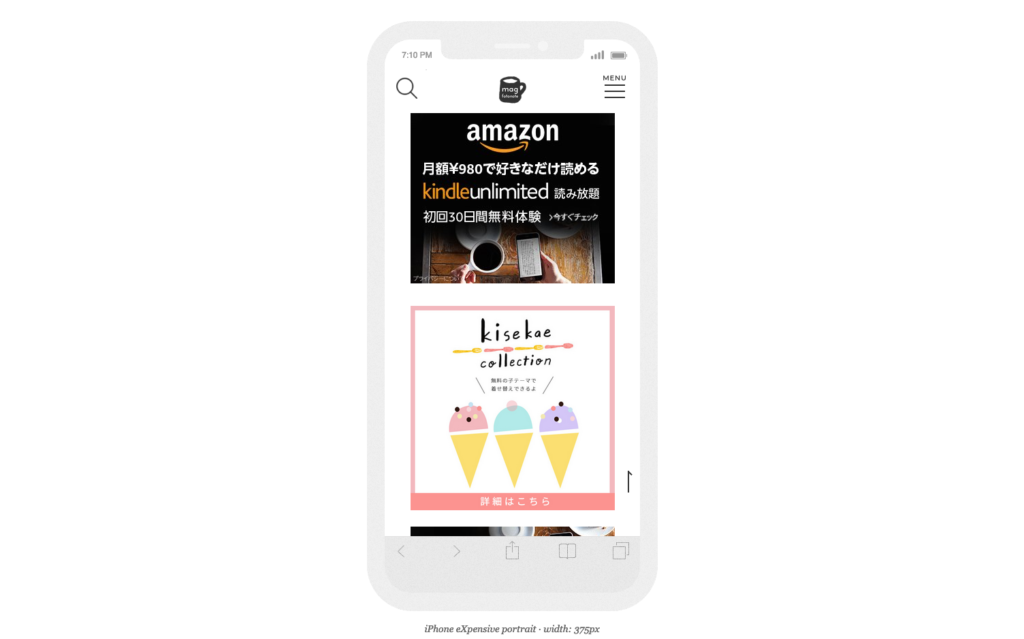
スマホレイアウト・サンプル
スマートフォンではこのように表示されます。

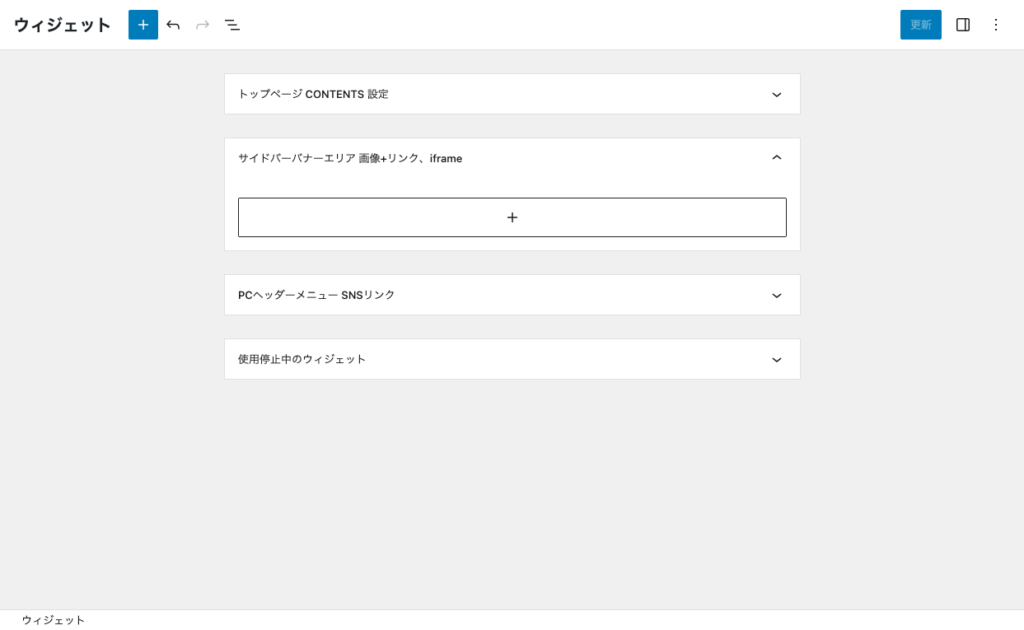
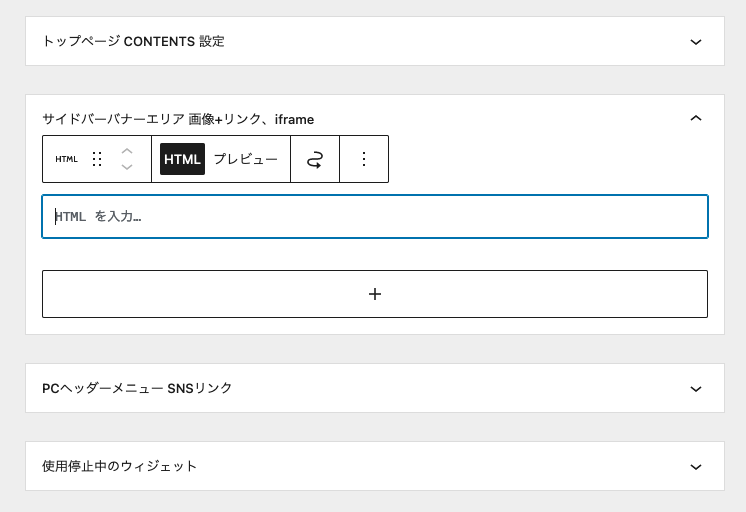
サイドバーへの設置方法
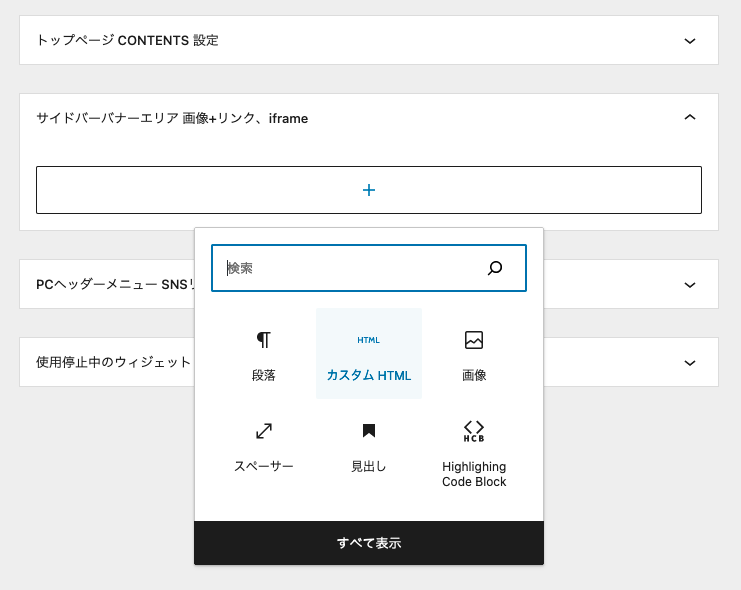
「ウィジェット」>「サイドバナーエリア」から設置します。

iframe広告の設置方法


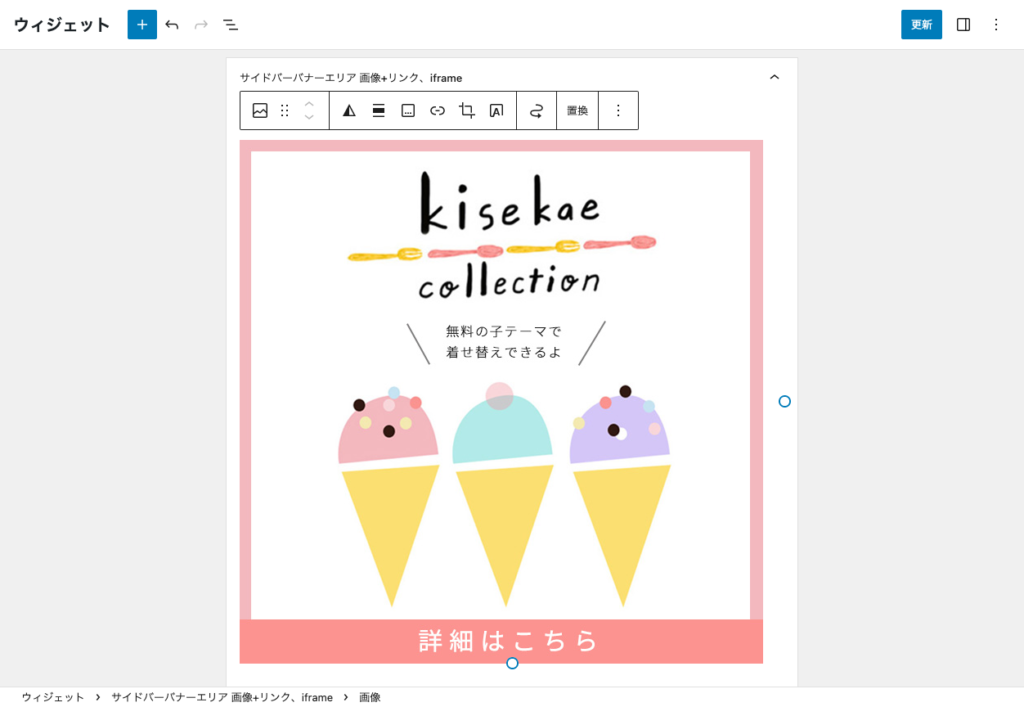
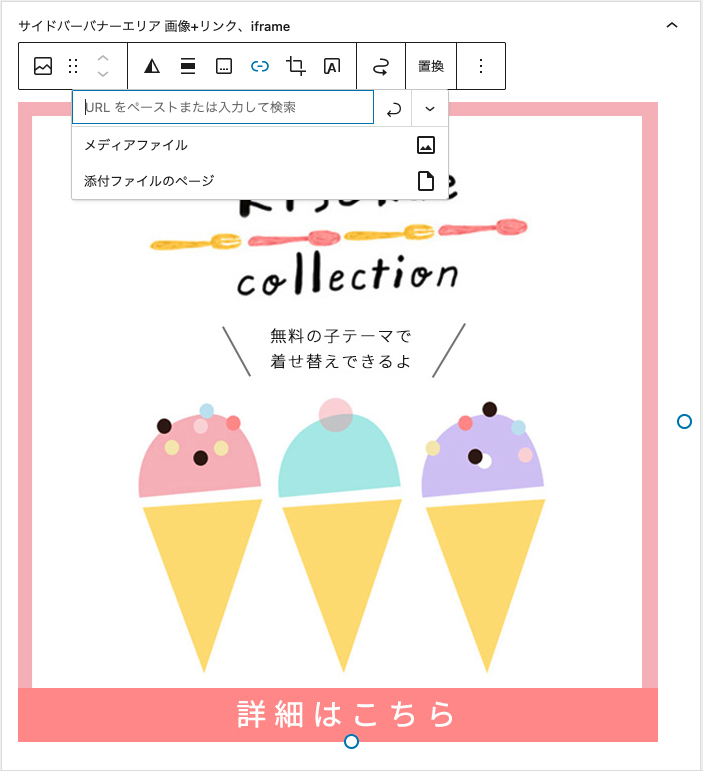
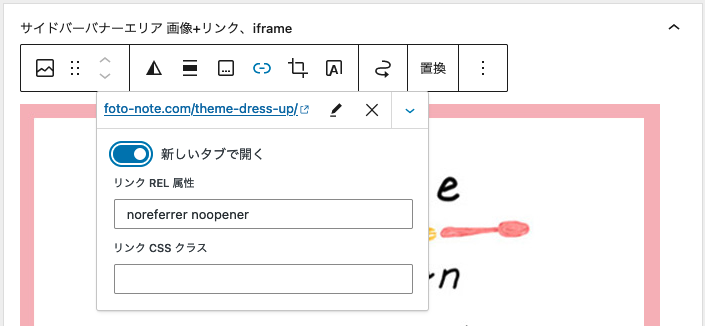
画像 + リンクのバナー設置方法



TAGS |
#サイドバー









