
トップページのつくりかた

ご用意いただくもの
| メインビジュアルスライド | メインビジュアル用の画像 |
|---|---|
| 「CONTENTS」の作成 | カバー画像・タイトル・説明文 |
| 「PICK UP」の設置 | おすすめしたい記事 |
画像の最適サイズ
メインビジュアル・CONTENTSの画像の最適サイズについてはこちらをご確認ください。
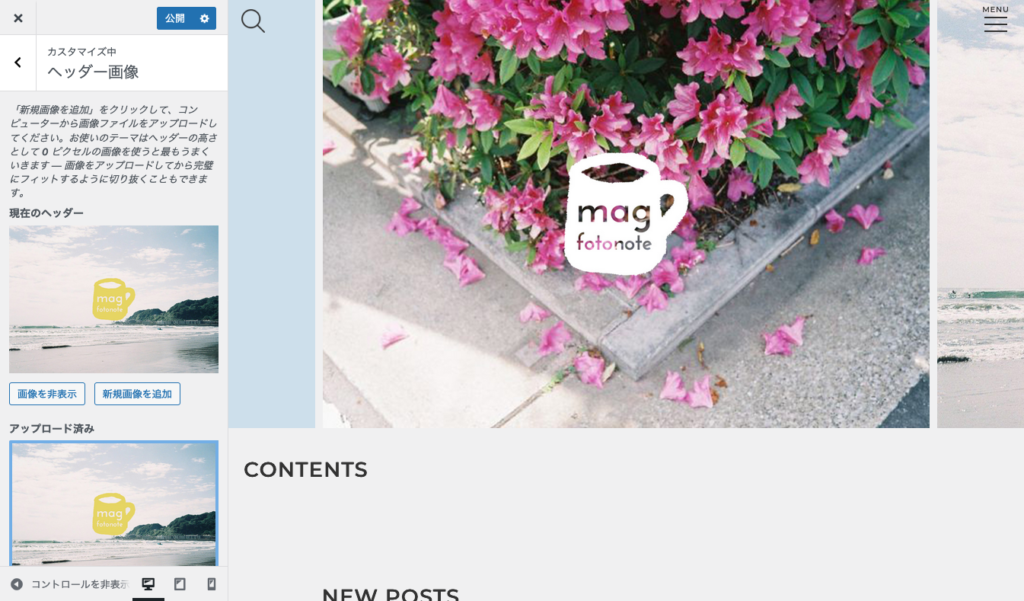
メインビジュアルスライダーの設置

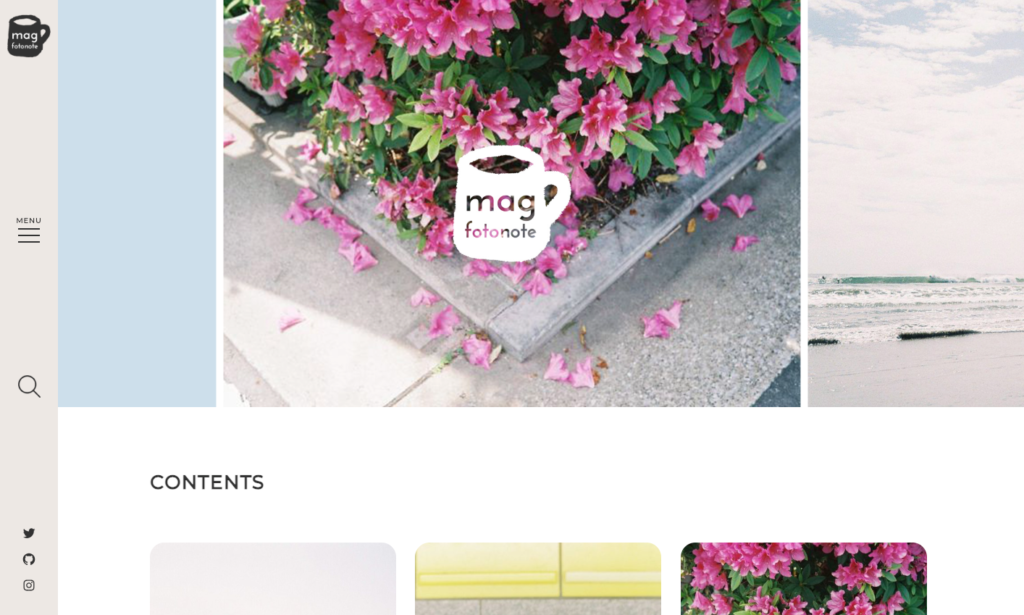
トップページ最上部のメインビジュアルを設定します。
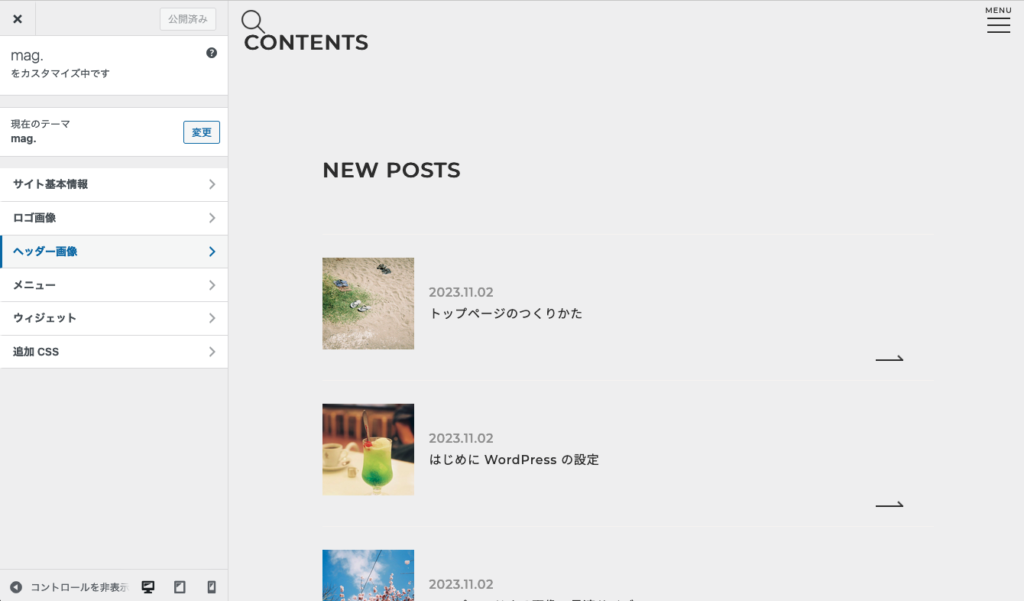
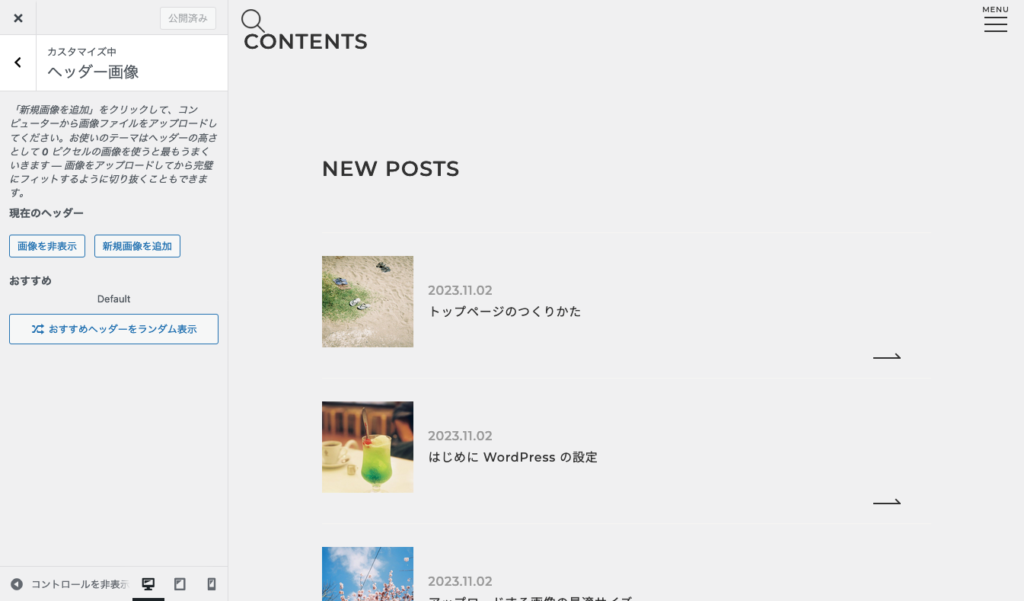
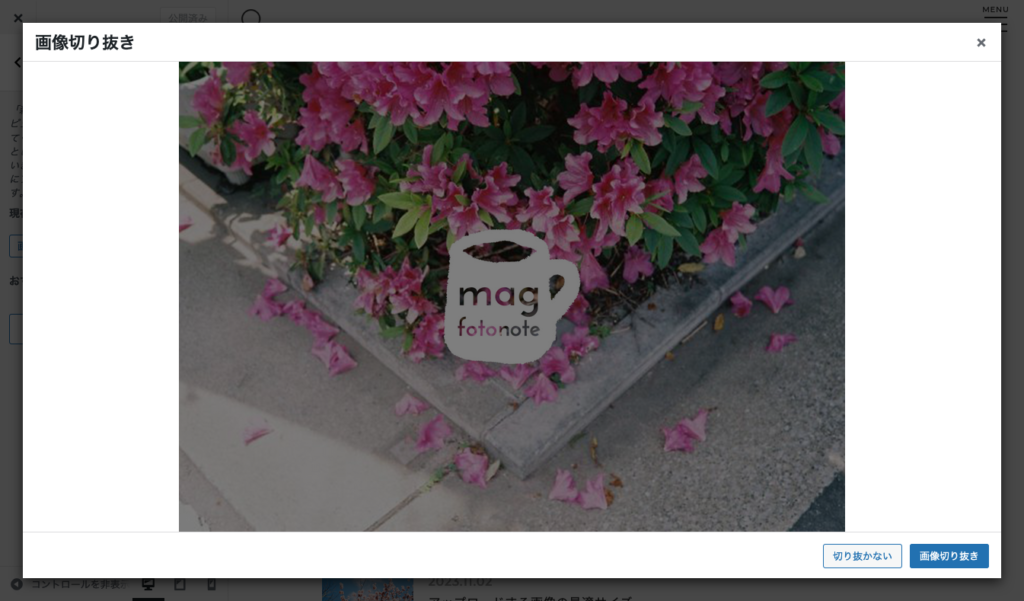
「カスタマイズ」>「ヘッダー」から画像を登録します。




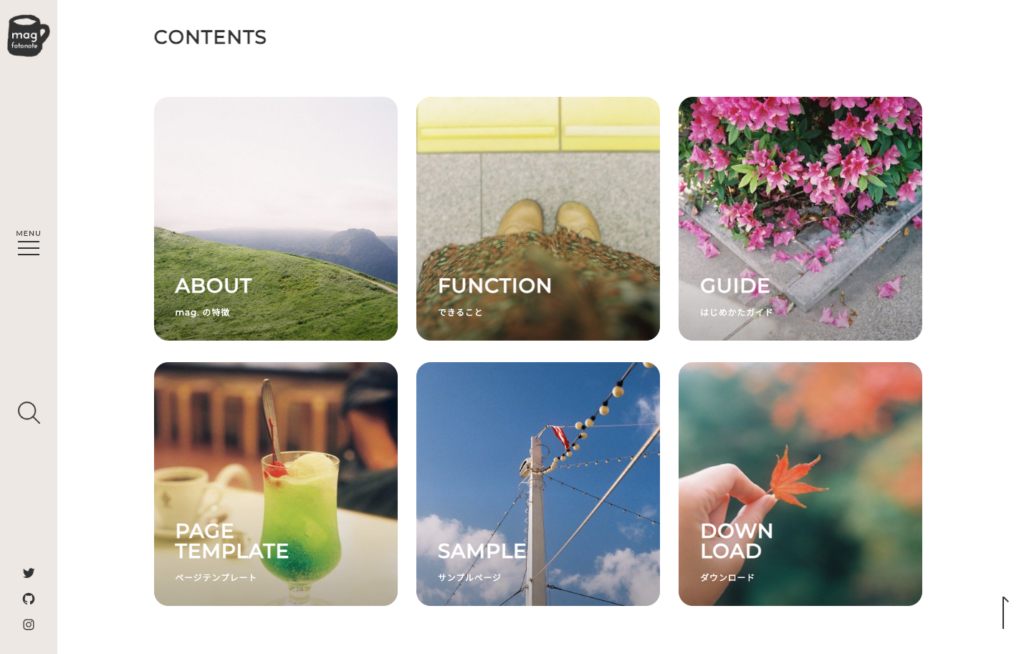
「CONTENTS」の設定

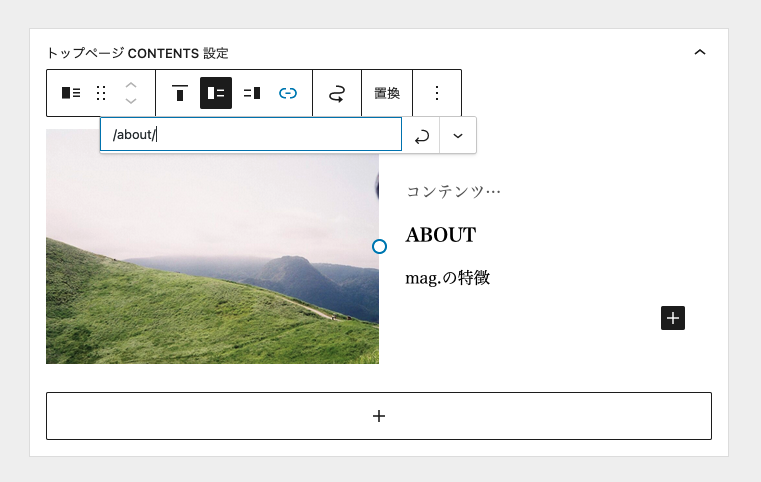
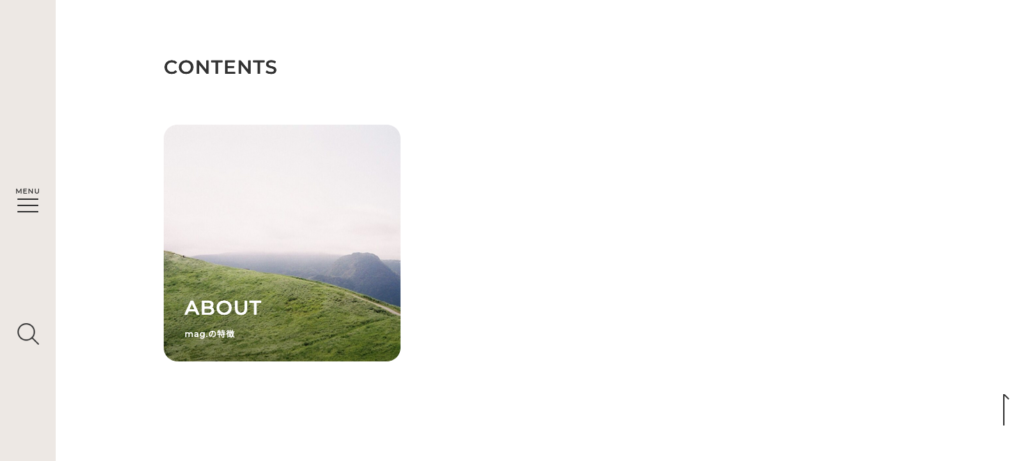
トップページ「CONTENTS」を設定します。
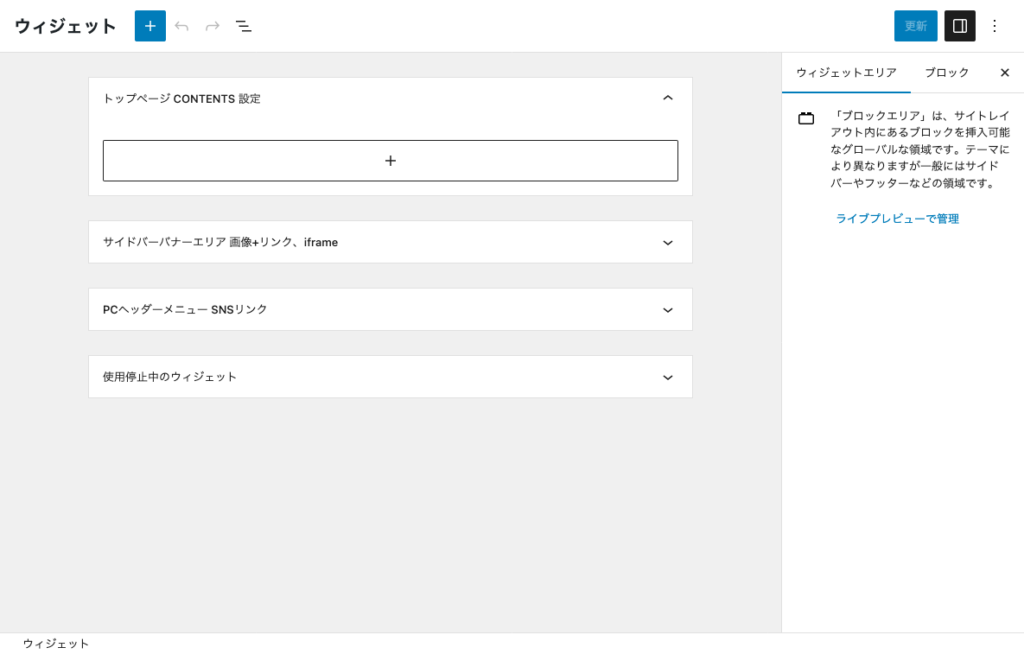
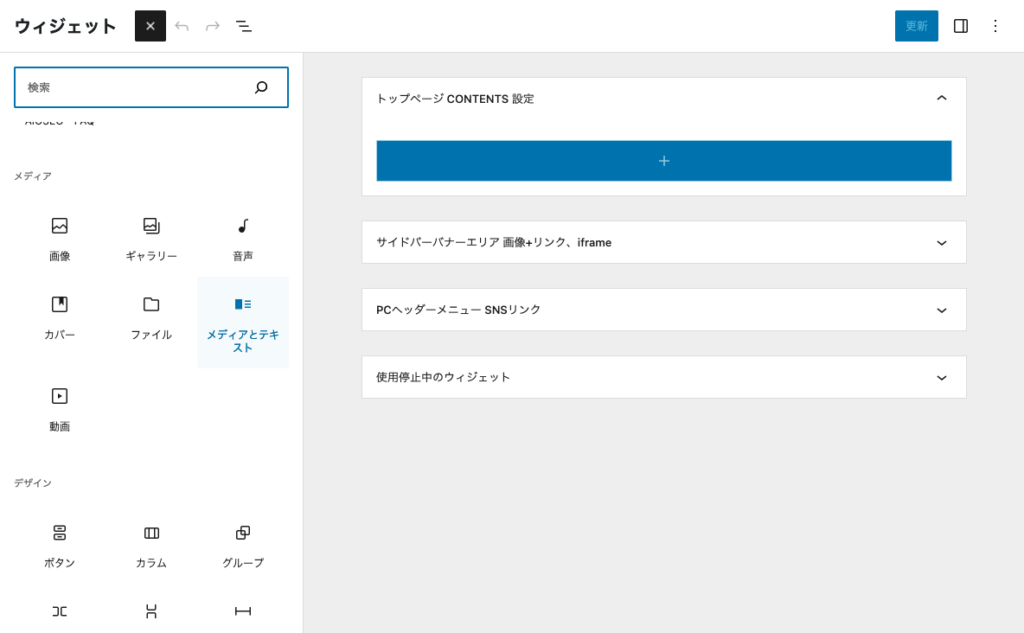
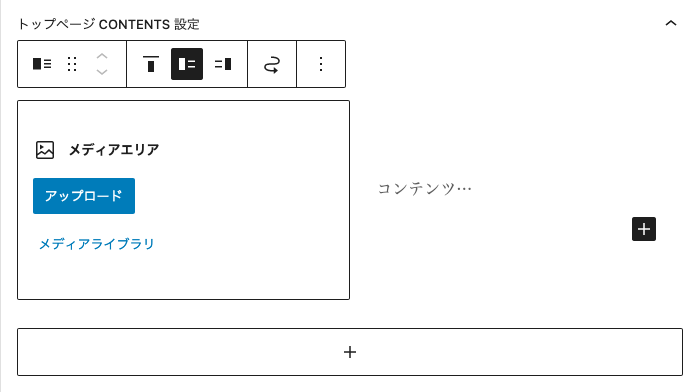
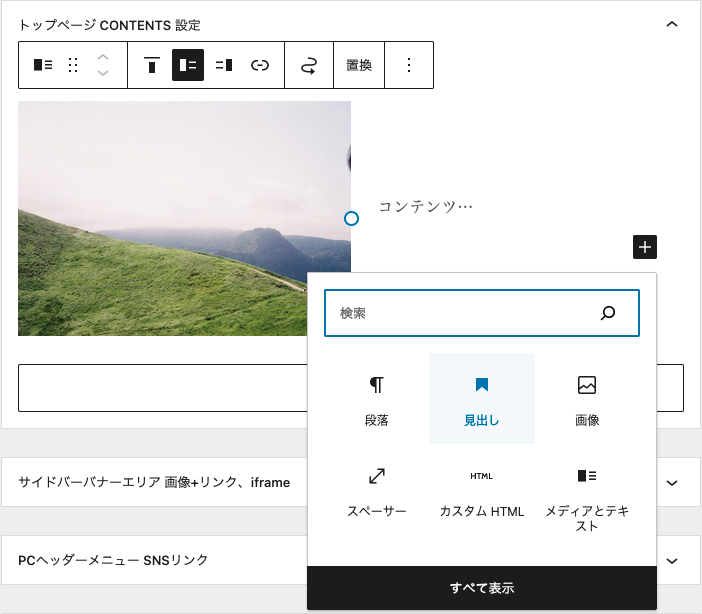
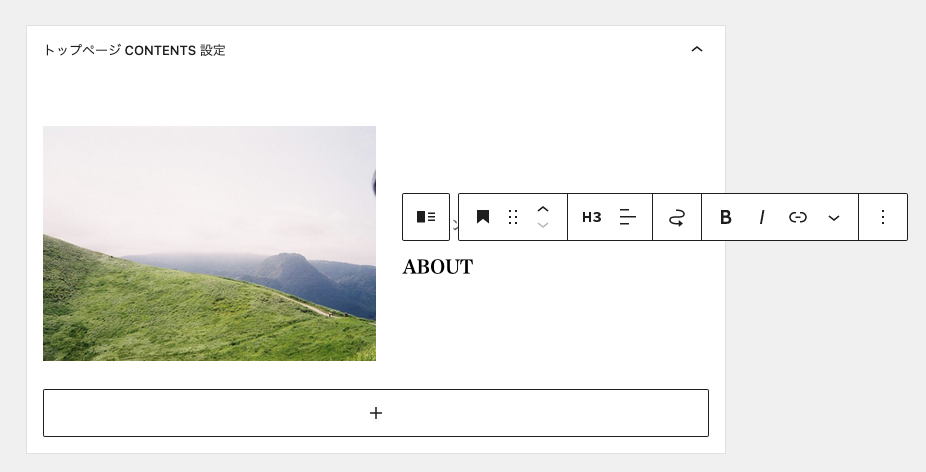
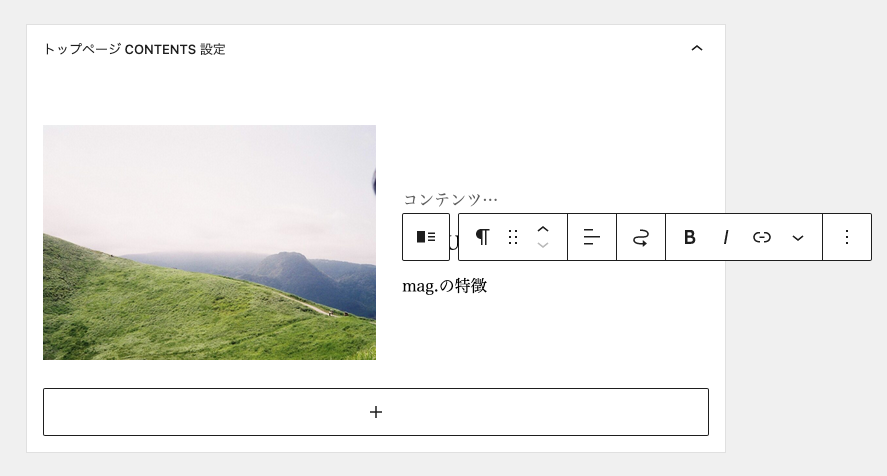
「ウィジェット」>「トップページCONTENTS設定」から、カバー画像・タイトル(h3)・説明テキスト(p)を登録していきます。








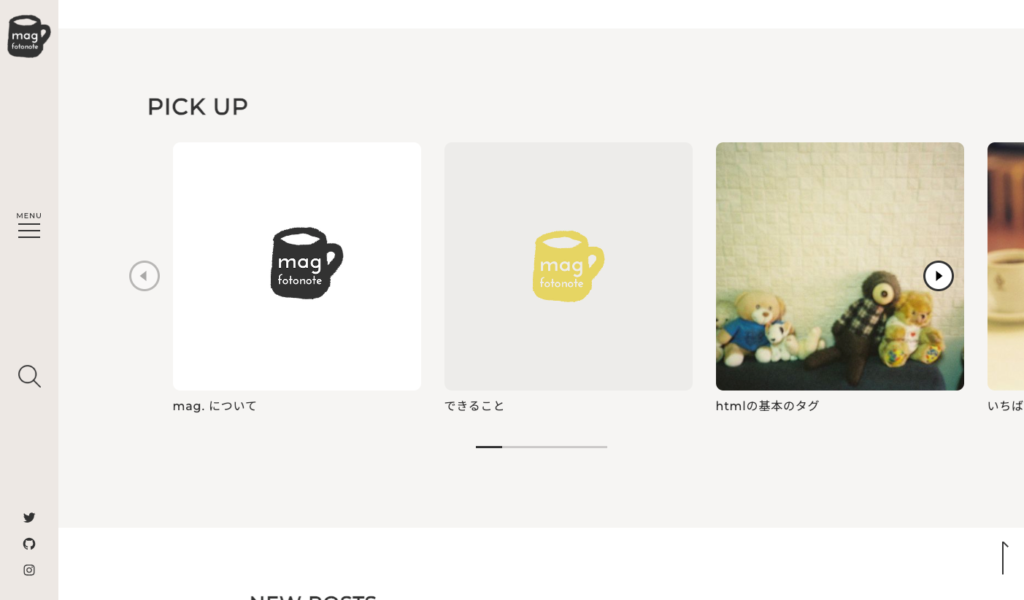
「PICK UP」スライダーの設置

トップページにおすすめしたい投稿記事を表示します。
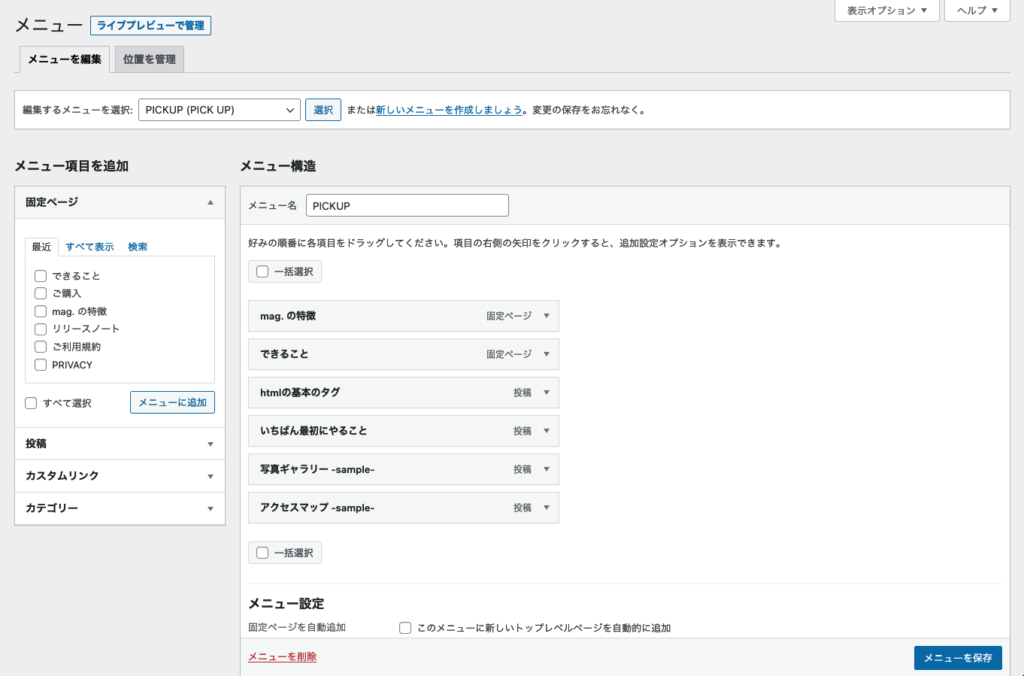
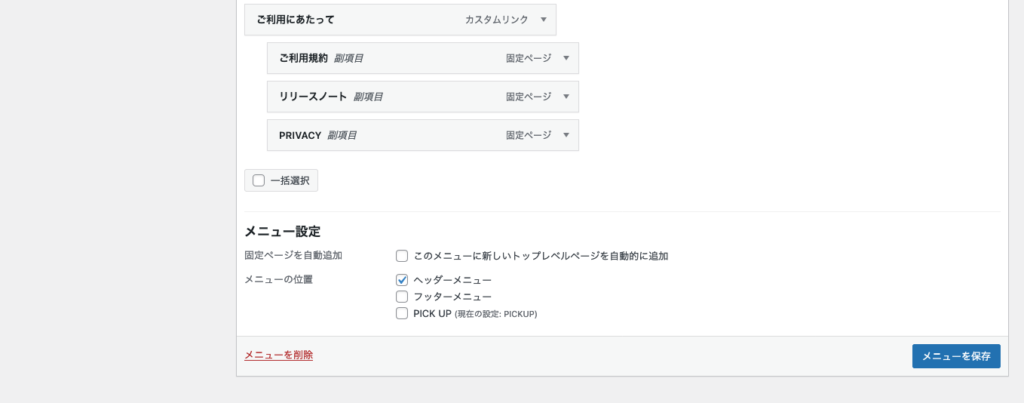
「メニュー」から「PICK UP」を作成します。


新しいメニューを作成し、名前をつけます。
掲載したい投稿記事を選択のうえ、「メニュー設定」>「PICK UP」を選んで保存します。










