
PCサイズの画像、スマホで見にくい
説明画像やバナーなど、文字が入った画像。PCで見たときは良いけれど、同じ画像をスマホで見ると字が読めない。
それぞれ用意して出し分けると見やすい
PC用とスマホ用、それぞれ用意した画像を出し分けるのがベストプラクティス。
PC用とスマホ用、それぞれ画像を作成

PC用とスマホ用の画像を用意します。スマホ用は文字が読める程度に、またレイアウトなども縦長にしたら見やすいです。
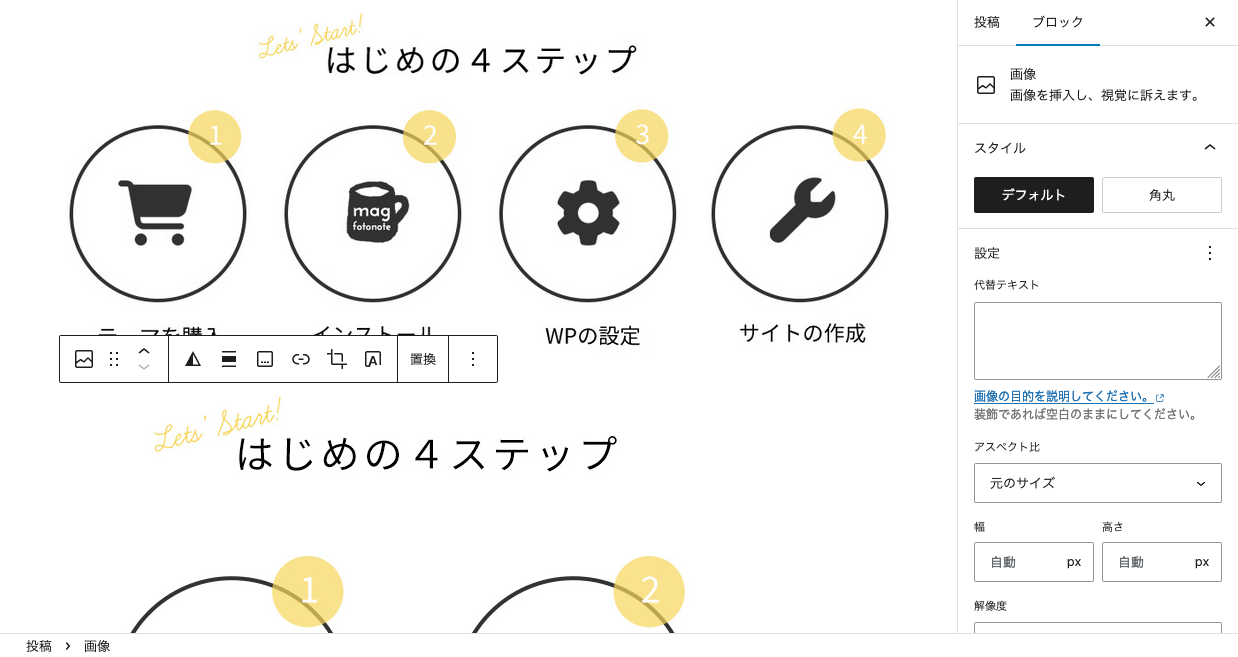
PC用画像とスマホ用画像を2つ、連投
用意したPC用の画像、スマホ用の画像を2つとも投稿します。

それぞれの画像にclassを設定
PC用の画像
画像を選択し「ブロック」>「高度な設定」の「追加CSSクラス」にこれを入れます。
pcOnly
スマホ用の画像
画像を選択し「ブロック」>「高度な設定」の「追加CSSクラス」にこれを入れます。
spOnly
メディアクエリで画像の表示 / 非表示を切り替えて出しわけています。
PC・タブレット ⇄ スマホで表示が変わるようにしました。
説明画像やバナーなど画像に文字を入れる際にご活用ください。




