
文章を書くときのポイント 正しいHTML基本のタグ

Webサイトでは欠かせない言語「HTML」。
<タグ>中身はテキストだったり、画像だったり</タグ>開始タグと終了タグで挟まれているこのタグは、文章や画像などの情報をブラウザ上に表示させるための土台となっています。
SEO対策になる
どれが見出しでどれが本文で、どこからどこまでがまとまりのコンテンツなのか・・などは、タグで明確にすると検索エンジンもページの内容を認識しやすくなります。
意味を考えて、タグを使い分ける
制作の場ではページの意味を考えてコーディングする(HTMLを書く)のがマストです。
WordPressなどのエディタをつかって正しいタグをつかうには、タグの意味を考えながら記事を書いていく必要があります。
記事を書くときによくつかうタグ
段落の「p」以外にも、見出しを活用したり、リストや表などを上手に使い分けると、人間もロボットも読みやすく、自然と正しいHTMLになります。
見出しについてはh1からh6までありますが、ひとつのsectionタグの中にh1はひとつだけ、というルールなので、作成するページや投稿記事の中ではh1は使わずにh2から使います。
よく使う見出しh2とh3です。
見出しタグh2
エディタでは「見出し」の「h2」を選択します。

<h2>見出しタグh2</h2>見出しタグh3
<h3>見出しタグh3</h3>リストをつかう
リストは箇条書きのことです。
ulはUnordered List(順序のない箇条書き)の略、olはOredered List(順序ありの箇条書き)の略です。
olにはリストの頭に順番に1、2、3と数字がつきます。

ul のリスト
- リスト1
- リスト2
- リスト3
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>ol のリスト
- リスト1
- リスト2
- リスト3
<ol>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ol>引用はblockquoteで囲う
引用元の情報をblockquoteの中に書きます。 最後にciteタグで引用元を入れておきます。 – 引用元

<blockquote>
引用元の情報をblockquoteの中に書きます。
最後にciteタグで引用元を入れておきます。
<cite>- 引用元</cite>
</blockquote>表(table)にする
スケジュールなどの情報は表にしたほうが見やすい場合があります。
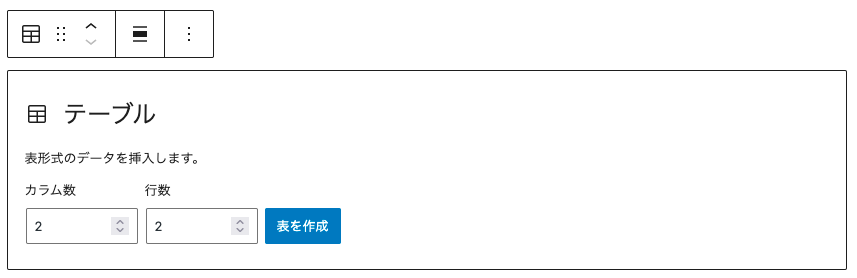
tableで作成
tableタグで表を作成します。table > tr > th(表のタイトル)と td(表のコンテンツ)でつくります。
| 開催期間 | 2023年3月23日から2023年3月31日まで |
|---|---|
| 営業時間 | 10:00〜20:00 |
| 定休日 | 毎週月曜定休 |

<table>
<tr>
<th>開催期間</th>
<td>2023年3月23日から2023年3月31日まで</td>
</tr>
<tr>
<th>営業時間</th>
<td>10:00〜20:00</td>
</tr>
<tr>
<th>定休日</th>
<td>毎週月曜定休</td>
</tr>
</table>trは「table row」の略で表の行部分、th は「table header」の略で表の見出し、td は「table data」の略です。
リンクと属性
<p><a href="/">通常のリンク</a></p>
<p><a href="/" target="_blank" rel="noopener">外部リンク(別ウインドウで表示)</a></p>テキストリンク(aタグ)は、ひとめでわかりやすいように target=”_blank” (別ウインドウ)で開く場合は頭にアイコンがついています








